Hola a tod@s. Arrancamos con una nueva entrada de nuestro bienamado tutorial. Cuyo objetivo es permitirnos pasar las horas muertas haciendo mapitas y revisando manuales de rol, para así poder dirigir a un grupo de desconocidos vía Roll20. Agradezco a quienes estéis al tanto del tutorial vuestra atención, y todas las valoraciones que me ponéis en el G+, y tal. Mi vida no tenía tantas crucecitas desde la última vez que le dí una oportunidad al Fudge.
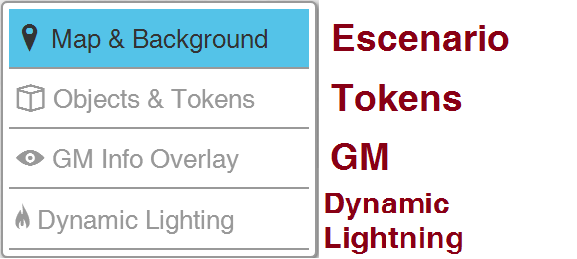
Antes de meternos en materia vamos a recordar que en una entrada anterior hablamos de las diferentes capas que manejamos dentro del tablero de juego. Cada una de las capas maneja un aspecto diferente del juego y son 3 (4 si tenemos una cuenta [S]). A partir de ahora las llamaremos Escenario, Tokens, GM y Dynamic Lightining. Esta entrada está dedicada a las dos primeras, pero creía necesario repasar un poco todo. Antes de seguir adelante, vamos a dejar un par de conceptos claros, para no liarnos:
Antes de meternos en materia vamos a recordar que en una entrada anterior hablamos de las diferentes capas que manejamos dentro del tablero de juego. Cada una de las capas maneja un aspecto diferente del juego y son 3 (4 si tenemos una cuenta [S]). A partir de ahora las llamaremos Escenario, Tokens, GM y Dynamic Lightining. Esta entrada está dedicada a las dos primeras, pero creía necesario repasar un poco todo. Antes de seguir adelante, vamos a dejar un par de conceptos claros, para no liarnos:
- Las capas Escenario y Tokens, estarán a la vista de todo el mundo si no se ocultan con la Niebla de Guerra. Los elementos de la capa Tokens están situados SIEMPRE encima de cualquier elemento del escenario, sólo podréis tapar a un personaje o pnj, si no es con otro Token.
- La capa GM ya la comentamos no tiene mucho más misterio. Si deseáis que una trampa, un cambio importante en el escenario, un edificio o alguna persona oculta aparezca repentinamente sobre el tablero de juego, lo más cómodo es crearla en el mapa, relegarla a la capa GM y cuando os interese, simplemente la devolvéis a la capa apropiada. Los cambios de capa aparecerán más adelante.
- La capa Dynamic Lightning tendrá una entrada en exclusiva más adelante, cuando hayamos acabado con lo más básico del tutorial (en efecto, me repito más que el ajo). Por ahora os deberéis conformar con lo que ya os detallé en anterioridad.
- Todas las capas del tablero están compuestas por elementos que se pueden seleccionar por separado o en conjunto.
- Aunque no tenga que ver con el resto de esta entrada, le tengo que dar su espacio a los PINGS. Si dejas pulsado el botón izquierdo del ratón sobre el tablero, se marcará esa parte en el tablero. Si lo dejamos pulsado junto con la tecla Shift, la pantalla de todos los jugadores se centrará sobre ese punto. La verdad es que no sabía donde poner esto, y éste me parecía un sitio como cualquier otro.

Los elementos son nuestro objetivo en esta entrada, ya que será importante saber manejarlos adecuadamente para mantener un ritmo en la partida y que resulte más divertida y amena... o al menos para minimizar los daños de una partida desastrosa ("hey, he perdido cinco horas de mi vida, pero el escenario estaba tó guapo"). Lo que vamos a hacer hoy es ver en profundidad los elementos, y luego ver su uso en las dos principales capas que vamos a emplear: Escenario y Tokens.
ELEMENTOS DEL TABLERO
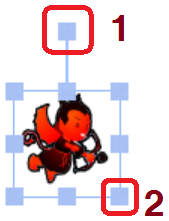
 Todo lo que hay en el tablero, desde el suelo del escenario, hasta los personajes jugadores son elementos del mapa, lo que permite que los podamos insertar, modificar o borrar. Llegarán a nuestro tablero de juego arrastrándolos desde el journal, la Art Library o desde nuestro Escritorio. Al insertar el elemento, éste aparecerá en la capa en la que estamos trabajando. Al seleccionar uno de nuestros elementos aparecerá un recuadro alrededor que nos marca la selección, y podremos mover libremente el elemento por el mapa, aunque si usamos la cuadrícula el elemento siempre acabará encajado en las casillas de la misma . Podemos alterar su tamaño arrastrando uno de sus vértices (2), o su orientación, si movemos a izquierda o derecha el vértice que viene separado (1). Los giros serán siempre de 45º si usáis rejilla cuadrada, y de 30º si la usáis hexagonal, y el tamaño será alineado a la rejilla si la estamos usando, aunque pulsando Alt mientras mueves el elemento, o con la opción Is Drawing se puede saltar esta restricción. Si no usáis la rejilla, claro, no habrá restricciones.
Todo lo que hay en el tablero, desde el suelo del escenario, hasta los personajes jugadores son elementos del mapa, lo que permite que los podamos insertar, modificar o borrar. Llegarán a nuestro tablero de juego arrastrándolos desde el journal, la Art Library o desde nuestro Escritorio. Al insertar el elemento, éste aparecerá en la capa en la que estamos trabajando. Al seleccionar uno de nuestros elementos aparecerá un recuadro alrededor que nos marca la selección, y podremos mover libremente el elemento por el mapa, aunque si usamos la cuadrícula el elemento siempre acabará encajado en las casillas de la misma . Podemos alterar su tamaño arrastrando uno de sus vértices (2), o su orientación, si movemos a izquierda o derecha el vértice que viene separado (1). Los giros serán siempre de 45º si usáis rejilla cuadrada, y de 30º si la usáis hexagonal, y el tamaño será alineado a la rejilla si la estamos usando, aunque pulsando Alt mientras mueves el elemento, o con la opción Is Drawing se puede saltar esta restricción. Si no usáis la rejilla, claro, no habrá restricciones.Si pulsamos el botón derecho encima del elemento seleccionado, aparecerá un menú flotante, llamado Edit, Ed para los amigos, con diversas opciones:
<Delete, Copy, Paste, Undo: borra, hace una copia del elemento y la copia, y deshace el último cambio en el elemento.
<To Front/Back: incluso los elementos de una misma capa tienen niveles. Si pones un elemento en la parte Front, estará por encima del resto de elementos de la capa. Si después haces lo mismo con otro elemento, pues se pondrá por encima de todos, incluido el anterior. Con Back, lo mismo pero al revés.

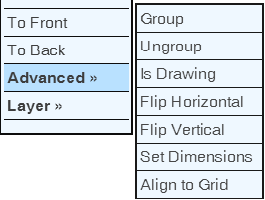
Advanced >>
Esta opción nos abre un nuevo menú flotante lleno de opciones. Si marcamos varios elementos de la misma capa y escogemos la opción Group, se creará un recuadro que los agrupará, de modo que al mover, rotar o cambiar de tamaño, se aplicará de la misma manera a todos los elementos del grupo, y si pulsamos Ungroup, cada elemento volverá a estar por separado ("Un-" en inglés, es como "des-" en español, y no os cobro nada por la clase, porque soy un filántropo). Is Drawing hará que podamos girar o cambiar el tamaño del item sin que se alinee automáticamente a la rejilla, si la estamos usando. Flip lo volteará en horizontal o vertical, y Set Dimensions establecerá un tamaño a la imagen en pixels u otra medida que le asignemos. La última opción, Align to Grid, es sólo para los elementos del escenario, y nos dejará ajustar el tamaño del mapa. Seleccionamos lo que creemos que debería ocupar un espacio de 3x3 unidades en nuestro mapa y ¡¡TACHÁN!! se adaptará a ese tamaño. También se puede usar con un grupo con los elementos del escenario y modificar todo a la vez.
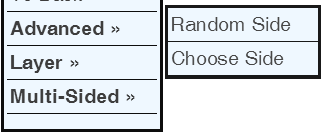
 < Layer nos permitirá cambiar la capa en la que nos aparecerá el elemento. Recordad que un mismo elemento puede tener diferentes propiedades si está en una capa o en otra.
< Layer nos permitirá cambiar la capa en la que nos aparecerá el elemento. Recordad que un mismo elemento puede tener diferentes propiedades si está en una capa o en otra.
< Multi-Sided es la última de las opciones, y sólo corresponde a los elementos de la capa Tokens que hayan salido de una tabla, tal y como vimos en otra entrada anterior. Esta opción nos permite cambiar el Token por otro listado en la misma tabla. Podemos seleccionarlo de un listado, o podemos cambiarlo aleatoriamente.
Pues ya hemos terminado con lo básico. Ahora veremos algunas peculiaridades de los elementos del escenario y de los Tokens. Pronto acabará todo. Paciencia.
 < Layer nos permitirá cambiar la capa en la que nos aparecerá el elemento. Recordad que un mismo elemento puede tener diferentes propiedades si está en una capa o en otra.
< Layer nos permitirá cambiar la capa en la que nos aparecerá el elemento. Recordad que un mismo elemento puede tener diferentes propiedades si está en una capa o en otra.< Multi-Sided es la última de las opciones, y sólo corresponde a los elementos de la capa Tokens que hayan salido de una tabla, tal y como vimos en otra entrada anterior. Esta opción nos permite cambiar el Token por otro listado en la misma tabla. Podemos seleccionarlo de un listado, o podemos cambiarlo aleatoriamente.
Pues ya hemos terminado con lo básico. Ahora veremos algunas peculiaridades de los elementos del escenario y de los Tokens. Pronto acabará todo. Paciencia.
TOKENS
Los Token (los llamaría marcadores, pero la palabra Token me recuerda a cuando jugaba al Magic y al L5A y creía que era guay y tal) son los iconos que sobre el tablero de juego representan pjs, pnjs y aquellos objetos con los que se suele interactuar, como puertas, elementos de iluminación, cofres, cadáveres... Un token se puede manipular de diversas maneras, aquí listadas:
- Mover por la rejilla usando las flechas de movimiento ←, →, ↑ y ↓.
- Rotar en ángulos de 45º ó 30º dependiendo de la rejilla que usemos, pulsando la tecla E y moviendo la rueda del ratón. Si lo hacemos con Alt+E, lo rotaremos en fracciones de sólo 1º, tengamos rejilla o no.
- Ver el itinerario. Esto nos permite ver si un personaje por ejemplo, pasa por algún terreno peligroso, o se expone a algún peligro en su camino. Pulsando Espacio mientras lo movemos con el ratón, veremos una línea como la de la herramienta Regla que nos marca la distancia y el camino recorridos. Cada vez que cambiemos la dirección del movimiento deberemos volver a pulsar Espacio para que quede reflejado con la distancia recorrida. Cuando terminemos de mover el token, simplemente lo soltamos en su destino y ya está. Si queremos ver el último movimiento que hemos hecho con el token seleccionado, pues le damos a Espacio y el itinerario aparecerá marcado. En la ilustración nuestro aguerrido guerrero se dirige a la posadera a pedirle una cervecita de forma muy épica. El espacio recorrido al atravesar diagonales se tratarán como lo especificamos en la configuración de la página.
Por último tenemos la ruedecilla, que nos abrirá un nuevo menú de configuración del token. En efecto y no... ESTO NO HA ACABADO. MUAHAHAHAHA...
Pero antes un breve momento de relax. Poned este vídeo de música relajante y quedad brevemente hipnotizados con esta imagen que no tiene nada que ver con el tutorial...
 |
| El erizo, como todos los animales del Compendio de Monstruos, sólo atacará si es acorralado o para proteger a sus crías. El resto del tiempo se dedica a bañarse y a estudiar alemán. |
Con la cabeza más despejada, podemos volver a los menús de tokens. Oye, en serio, dejad de mirar de reojo al erizo. Centraos por favor. ¡¡¡EO!!! ¡¡¡ESTOY AQUÍ!!!
La ruedecilla que aparece en los tokens nos abre el siguiente menú:
1.- Aquí hay dos pestañas, la BÁSICA que es la que nos ocupa ahora, y la avanzada.
2.- En este apartado podemos en primer lugar elegir si el token representa a algún personaje (ninguno por defecto); aunque si sale de una hoja de personaje, representará por defecto al personaje. También podemos ponerle un nombre al token, y marcar la casilla para que dicho nombre aparezca en el tablero. En este apartado también decidiremos si algún jugador tendrá control del token, que será por defecto el GM, o el controlador del personaje. Es posible incluso teñir de algún color el token para diferenciarlo de otros parecidos, o para darle color y fantasía a nuestras partidas.
3.- En este apartado elegiremos sincronizar los valores de las burbujas que aparecen en el token, con los atributos de nuestra hoja de personaje. Así, si el token pierde puntos de vida, también lo hará el atributo con el mismo nombre de nuestra hoja de personaje, y viceversa. También aparecerá una barra representativa de los valores, lo que me parece un poco recargar el token, que queda algo barroco, pero ahí está. También es posible crear hasta dos auras alrededor del token, circulares por defecto, o cuadradas si marcamos la casilla, con colores. Permite calcular los efectos en area alrededor del personaje, y su utilidad se limita a juegos muy estratégicos.
4.- GM Notes. Para que el GM pueda escribir notas sobre el token que nadie, ni el jugador que lo controla, pueda ver. E.G: "Explota al morir", "Morirá en 2 días", "Tiene una enfermedad venérea y va a morir". También sirve para anotar una regla especial de un pnj, aunque los comentarios horribles sobre que el token y/o personaje son más divertidos y tal.
La pestaña AVANZADA [GM] nos muestra, en realidad, pocas opciones, pero muy útiles.
1.- En este apartado pondremos si los jugadores pueden ver el nombre, barras y auras del token. Asimismo, si el jugador que controla el token puede modificar esas cosas.
2.- [S] Esta parte te interesa sólo si usáis el sistema de Dynamic Lightning. Aquí se puede determinar si el token tendrá luz propia... tanto si va equipado con una linterna o una antorcha, o si el token es una lámpara en la pared. Podéis decidir la distancia a la que llega la luz, cuando se atenúa la luz, y si ésta tiene un ángulo, ya que no es igual alumbrarte con una linterna que con una lámpara de gas, claro. Si es una luz visible para todos los jugadores, marcamos All Players See Light, y en caso de que sea una capacidad propia del token, debido a algún poder o implante, no lo haremos. Marcaremos la opción Has Sight para que sólo podamos ver lo que esté alrededor de nuestro personaje, y no lo que vean el resto de jugadores. Los ángulos, tanto de iluminación como de visión, se enfocan hacia el vértice de rotación del token. No soy muy partidario de poner un ángulo de visión reducido, salvo en casos muy concretos. Para guardar los cambios en el token, pulsad Save Changes.
MIS CONSEJOS
- Cuando cambiéis de mapa, coged todos los personajes jugadores y haced copypaste en el siguiente mapa. De esta manera en el siguiente mapa los token de los jugadores tendrán las mismas propiedades de luz, línea de visión y asociación de valores que el anterior, y los valores estarán actualizados.
- Si asociáis un token a una hoja de personaje, recordad que al cambiar un valor, éste cambiará también en la hoja de personaje, y en los demás token asociados. Por eso no es útil asociar varios token a una misma hoja. Si queréis crear un grupo de 20 bandidos, por ejemplo, poned un par de valores a un token, y haced copypaste. Para trabajar con el token, usad macros genéricas, que veremos en el tutorial avanzado. Aunque podéis usar el consejo que os dí al hablar de las tablas para generar varios bandidos diferentes.
Damos por finalizado el tutorial básico de Roll20. Creo que en estas semanas hemos logrado cubrir las partes que nos resultarán más importantes para empezar a trabajar. A partir de ahora se acabaron las dos entradas semanales, cuyo propósito era que lo básico no nos llevara 4 meses. El tutorial básico tendrá una entrada cada semana o cada dos semanas, ya que hay que escribirlo todo, a diferencia del básico que ya lo tenía escrito y sólo había que ordenarlo un poco. Podéis ver a la izquierda que hay una encuesta. Me gustaría que me diérais vuestra opinión sobre los sistemas que debería detallar en tutoriales específicos de Roll20. Si, por ejemplo, queréis detalles para jugar Edge of the Empire, lo apuntáis en la encuesta y animáis a la gente para que vote el juego. Yo iré cogiendo el que vaya en primer lugar, y haré tutoriales específicos. Tengo un par de ellos en mente que haré de todas formas, pero si me aportáis ideas vía comentarios, lo agradeceré, que tampoco voy a poner cosas que no le interesen a nadie. No temáis pensando si no tendré algún manual de juego, ya me las apañaré.
Espero que esto os haya gustado. Un saludo a tod@s. ^^
 |
| Imagen robada vilmente de Deviantart: http://shayeragal.deviantart.com/art/thats-all-folks-and-die-373399096 |





Que buen tutorial, muchas gracias.
ResponderEliminarmuchas gracias, eres un monstruo en esto del roll20.
ResponderEliminarMuchas gracias, genial
ResponderEliminarmuy util, muchas gracias
ResponderEliminarPor qué mis players no pueden ver el mapa que tengo?
ResponderEliminar